More actions
| Line 11: | Line 11: | ||
== <font color="blue">Product Picture</font> == | == <font color="blue">Product Picture</font> == | ||
[[File:MAR3953-012.jpg|300px]][[File:MAR3953-013.jpg|300px]] | |||
==<font color="blue">Product Description</font> == | ==<font color="blue">Product Description</font> == | ||
Revision as of 10:02, 25 April 2019
Product Video
Product Picture
Product Description
- Support Arduino Mage2560 direct plug-in use
- 3.95-inch color screen, support 16BIT RGB 65K color display, display rich colors
- 320x480 resolution for clear display
- Supports 8-bit and 16-bit parallel bus transmission with fast transfer speed
- On-board 5V/3.3V level shifting IC, compatible with 5V/3.3V operating voltage
- Support touch function
- Provides an Arduino library with a rich sample program
- Available on C51 and STM32 platforms with a rich sample program
- Easy to expand the experiment with SD card slot
- Military-grade process standards, long-term stable work
- Provide underlying driver technical support
Product Parameters
| Name | Parameter |
| Display Color | RGB 65K color |
| SKU | MAR3953 |
| Screen Size | 3.95(inch) |
| Type | TFT |
| Driver IC | ST7796S |
| Resolution | 480*320 (Pixel) |
| Module Interface | 8Bit or 16Bit parallel interface |
| Active Area | 83.52x55.68(mm) |
| Module PCB Size | 61.54x105.69 (mm) |
| back light | 6 chip HighLight white LEDs |
| Operating Temperature | -10℃~60℃ |
| Storage Temperature | -20℃~70℃ |
| Operating Voltage | 5V/3.3V |
| Power Consumption | TBD |
| Product Weight | TBD |
Interface Definition
| Number | Module Pin | Pin Description | Number | Module Pin | Pin Description |
|---|---|---|---|---|---|
| 1 | 5V | Positive power supply | 2 | 5V | Positive power supply |
| 3 | DB8 | 8th bit of data bus(No need to use when using 8-bit mode) | 4 | DB9 | 9th bit of data bus(No need to use when using 8-bit mode) |
| 5 | DB10 | 10th bit of data bus(No need to use when using 8-bit mode) | 6 | DB11 | 11th bit of data bus(No need to use when using 8-bit mode) |
| 7 | DB12 | 12th bit of data bus(No need to use when using 8-bit mode) | 8 | DB13 | 13th bit of data bus(No need to use when using 8-bit mode) |
| 9 | DB14 | 14th bit of data bus(No need to use when using 8-bit mode) | 10 | DB15 | 15th bit of data bus(No need to use when using 8-bit mode) |
| 11 | DB7 | 7th bit of data bus | 12 | DB6 | 6th bit of data bus |
| 13 | DB5 | 5th bit of data bus | 14 | DB4 | 4th bit of data bus |
| 15 | DB3 | third bit of data bus | 16 | DB2 | 2nd bit of data bus |
| 17 | DB1 | 1st bit of data bus | 18 | DB0 | 0 bit of data bus |
| 19 | LCD_RS | LCD register / data selection signal
Low level: register, high level: command |
20 | LCD_WR | LCD write control signal |
| 21 | LCD_CS | LCD screen select control signal, low level enable | 22 | LCD_RST | LCD reset control signal, low reset |
| 23 | NC | Undefined, reserved | 24 | LCD_RD | LCD read control signal |
| 25 | TP_IRQ | Touch screen interrupt control signal, low level when touch is detected | 26 | NC | Undefined, reserved |
| 27 | NC | Undefined, reserved | 28 | NC | Undefined, reserved |
| 29 | SD_CS | SD card select control signal, low level enable | 30 | NC | Undefined, reserved |
| 31 | MISO | SPI bus input signal | 32 | MOSI | Touch screen chip select control signal, low level enable |
| 33 | EX_CLK | SPI bus clock signal | 34 | TP_CS | SD card select control signal, low level enable |
| 35 | GND | Power ground | 36 | GND | Power ground |
Product Documentation
- 3.95 inch Arduino Mega2560 Module User Manual
- 3.95 inch Arduino Mega2560 Module Size Picture
- 3.95 inch Arduino Mega2560 Module Schematic
- 3.95 inch TFT LCD Specifications
- 3.95 inch TFT LCD Schematic and PCB Package Library
- Driver IC ST7796S Data sheet
Connect to Arduino
| 无框 |
|---|
| Arduino Mega2560 direct insertion picture |
How to use on Arduino
- Step 1: Download the test program
- Download the Arduino test program from the Program Download column
- For a description of the relevant test procedures, please refer to the test program documentation in the package
- Step 2: Connect the Arduino development board
- Plug the module directly into the Arduino development board ( Do not plug in?)
- After the module is plugged in, power on the Arduino board
- Step 3: Copy the dependent library
- Make sure the Arduino IDE is installed on your computer (if it is not installed: Arduino IDE download URL)
- After installing the Arduino IDE, you need to copy the dependent library to the Arduino project directory as follows:
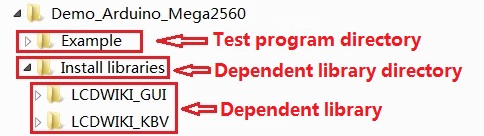
- (1) Decompress the downloaded test package
- (2) Copy the dependent libraries in the Install libraries directory in the package (shown below) to the libraries folder
- of the Arduino project directory ( Don't know the Arduino project directory?)

- Step 4: Compile and download the program to the development board
- Open the sample in the Example directory of the package to test, compile and download( Don't know how to compile and download?)
- Step 5: Observe the running of the program
- After the program is downloaded, run it directly and observe the running status. If it can be displayed normally, the program runs
- successfully, as shown in the following figure (take the colligate_test test program as an example):
Program Download
Reference Materials
- Arduino IDE software use illustration
- C51 Keil and stc-isp software use illustration
- STM32 keil software use illustration
- PCtoLCD2002 software use illustration
- Image2Lcd software use illustration
- Chinese and English display modulo settings


