More actions
No edit summary |
No edit summary |
||
| Line 20: | Line 20: | ||
vertical-align:top;display:inline-flex;flex-direction:column; | vertical-align:top;display:inline-flex;flex-direction:column; | ||
} | } | ||
ul.gallery.template li.gallerybox div.thumb{ | ul.gallery.template li.gallerybox div.thumb{ | ||
border:1px solid #c8ccd1; | border:1px solid #c8ccd1; | ||
| Line 27: | Line 26: | ||
justify-content:center; | justify-content:center; | ||
align-items:center;margin:4px; | align-items:center;margin:4px; | ||
overflow-y:hidden; | |||
} | } | ||
ul.gallery.template li.gallerybox div.thumb span a img{ | ul.gallery.template li.gallerybox div.thumb span a img{ | ||
width: 100%; | width: 100%; | ||
object-fit:contain;margin:0 auto; | object-fit:contain;margin:0 auto; | ||
} | } | ||
Revision as of 20:12, 1 August 2024
标签 <gallery> 的替代品,支持gif动图
使用方法
调用参数
{{gallery|id=<id>|caption=<caption>|width=<width>|height=<height>|perrow=<perrow>
|file1|title1
|file2|title2
…
|fileN|titleN
}}
必填
- file:图片名
选填
- id: gallery 当在同一个页面中需要多次调用此模板时必填
- caption:gallery的标题
- width:宽(单位:px)
- height:高(单位:px)
- perrow:每行显示数量
- title:图片提示文字
示例1
你所写的
{{gallery
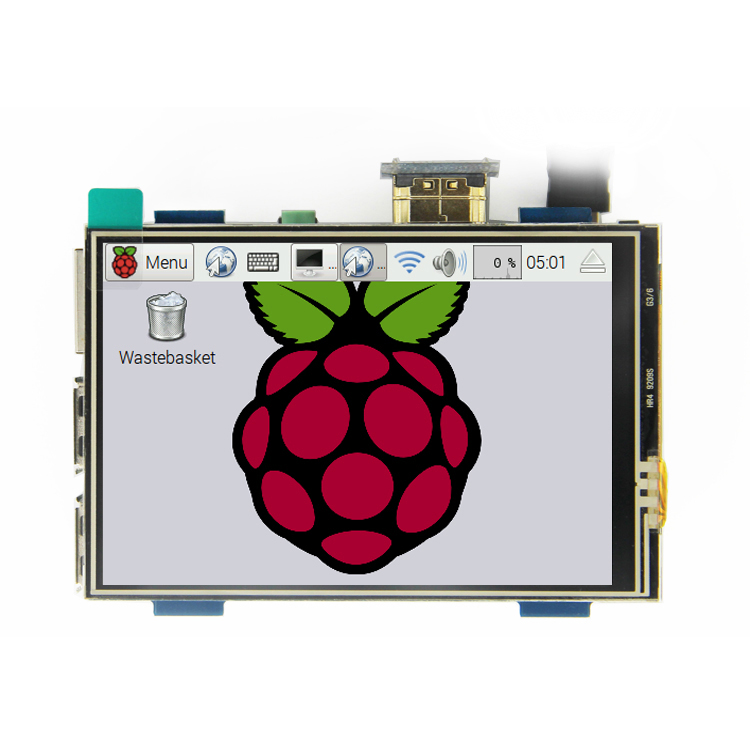
|file:Main MPI3508.jpg|文字描述
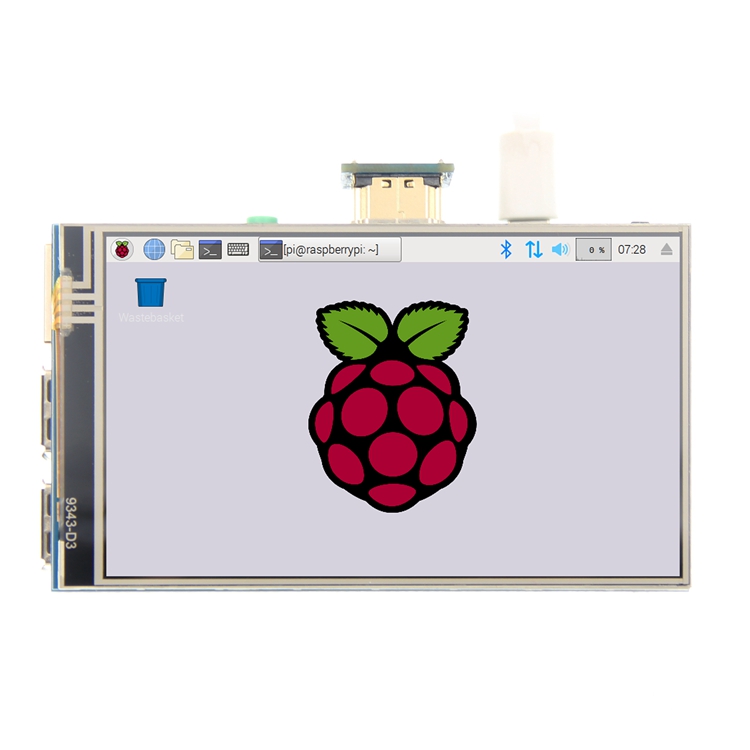
|file:4.0-HDMI-004.jpg|可以指向[[首页]]
|file:4.0-HDMI-004.jpg|
}}
显示内容
-
文字描述
-
可以指向首页
-
示例2
你所写的
{{gallery|id=grallery2|caption=标题|width=300px|height=200px|perrow=2
|file:Main MPI3508.jpg|文字描述
|file:4.0-HDMI-004.jpg|可以指向[[首页]]
|file:4.0-HDMI-004.jpg|
}}
显示内容
- 标题
-
文字描述
-
可以指向首页
-